图片水印
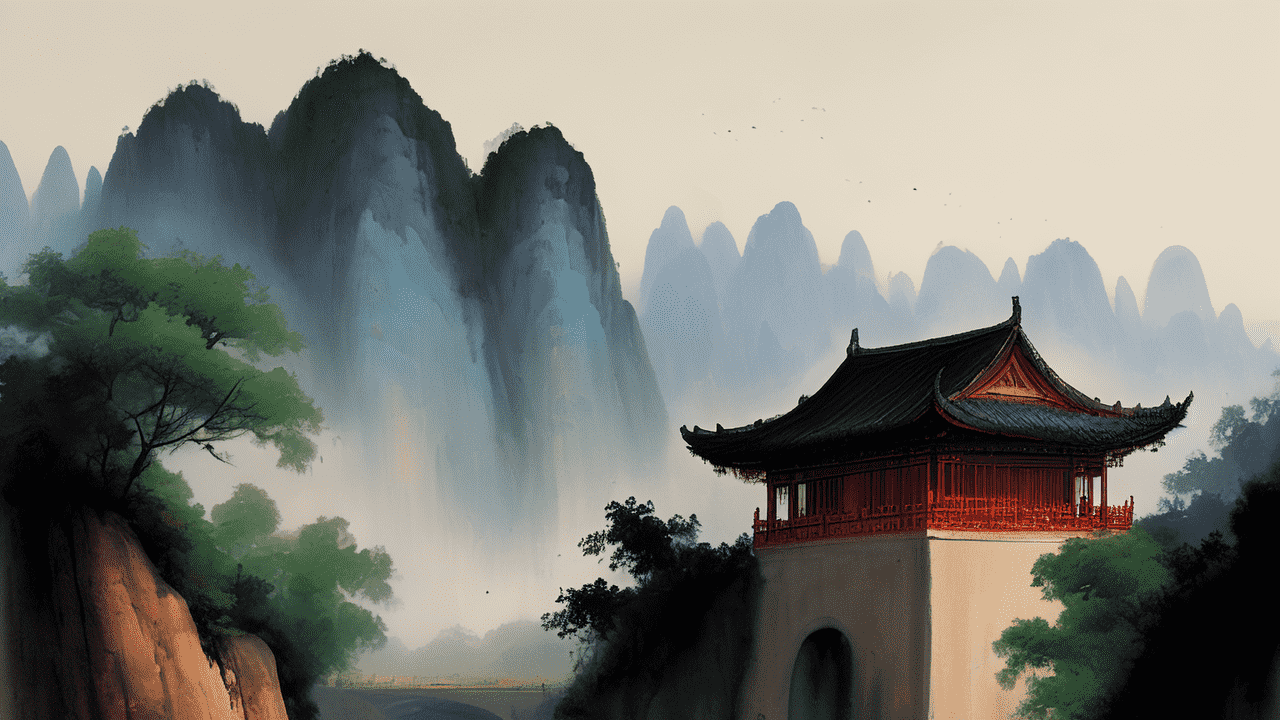
文本水印
html
<img class="text-watermark-image">js
import { ImageWatermark } from 'watermark-js-plus' // import watermark plugin
const imgDom = document.querySelector('.text-watermark-image');
const watermark = new ImageWatermark({
content: 'my text watermark',
width: imgDom.width,
height: imgDom.height,
dom: imgDom,
rotate: 0,
translatePlacement: 'bottom-end',
fontColor: '#fff',
globalAlpha: 0.5,
fontSize: '30px'
})
watermark.create() // add watermark
watermark.destroy() // remove watermark
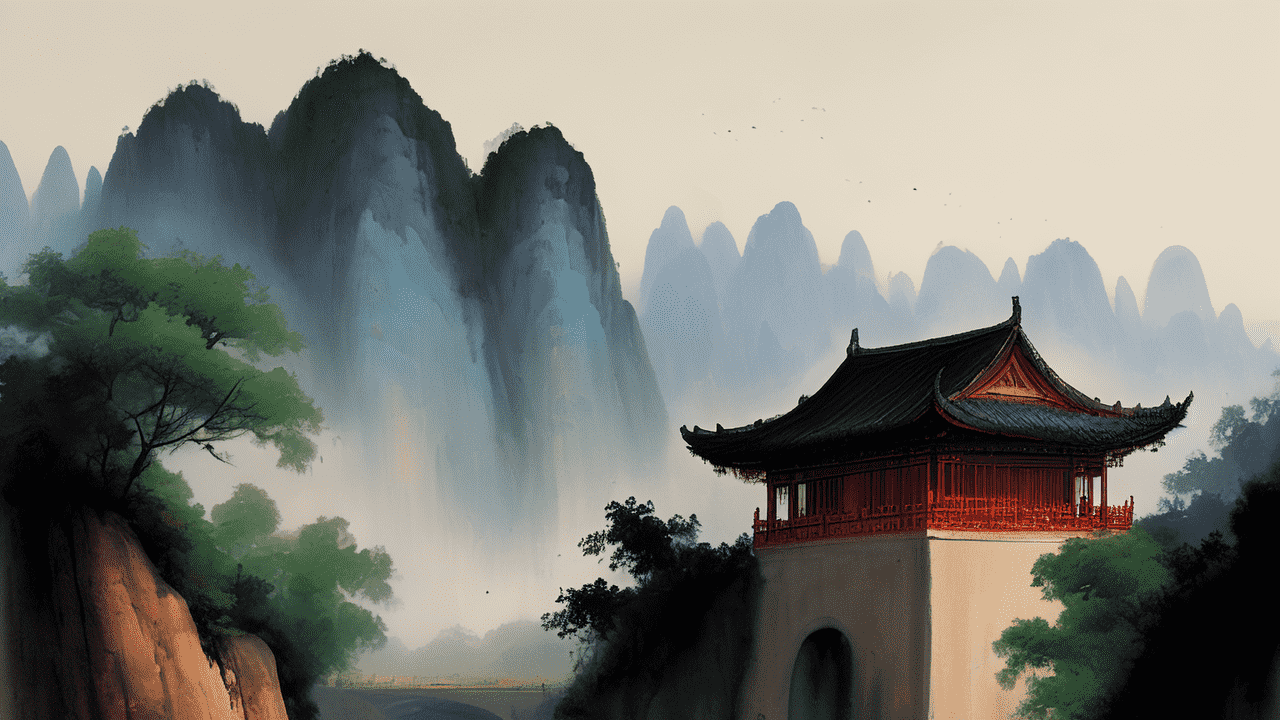
图片水印
html
<img class="image-watermark-image">js
import { ImageWatermark } from 'watermark-js-plus' // import watermark plugin
const imgDom = document.querySelector('.image-watermark-image');
const watermark = new ImageWatermark({
contentType: 'image',
image: 'https://cdn.jsdelivr.net/gh/zhensherlock/oss@main/uPic/github-mkWBiK.png',
imageWidth: 200,
width: imgDom.width,
height: imgDom.height,
dom: imgDom,
rotate: 0,
translatePlacement: 'bottom-end'
})
watermark.create() // add watermark
watermark.destroy() // remove watermark